Present-day cameras are striking in their capacity to catch high-resolution photographs reasonable for printing, yet high resolution likewise has a drawback – the data expected to deliver this print quality likewise blows up its document size. If you want to email business photographs or transfer them to a site, that bigger document size brings about longer transfer times and can make the records harder to deal with for your clients or representatives.
To decrease the document size and make the picture more reasonable for onscreen seeing, you can make the image smaller in Photoshop.
In the first place, Get Familiar with the Tool
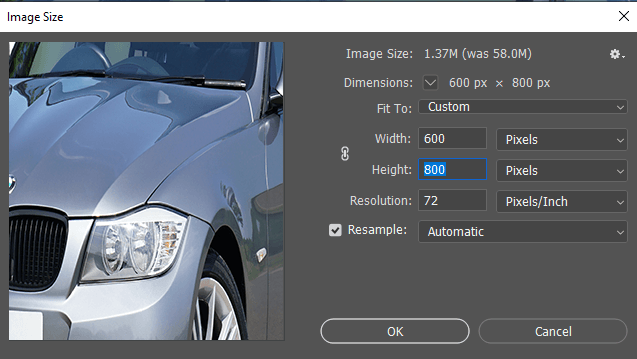
It is vital to comprehend the different capacities that you can use to resize your pictures with Photoshop. The resizing system is generally finished through the Image Size discourse inside Photoshop. To send off this discourse, click on Image – Image Size in the top menu bar. You will then, see a window where you can see different choices to resize your imported picture.
Pixel Dimensions

This shows the size of the imported document. For example, let’s assume it is 56.7M right now. Afterward, when we resize the picture to broaden it, you will see the way the size increments likewise. The Pixel Dimensions increment as you increment the nature of the photograph you have taken. This specific picture has been sent out as a JPEG record at the most elevated settings from a RAW document. If it were a JPEG record directly from the camera, the image might have been more modest. Likewise, if this was a RAW record, the image would have been a lot bigger.
Under this data, you can likewise consider the aspects in Pixels to be the unit. I observe that this option is more helpful for individuals who are hoping to resize pictures to be posted on the web. For instance, if you realize that a specific site permits you to post pictures of just 600×800 pixels, you have some control over that from here.
Archive Size
The actual size of the image is mentioned above. In this model, the picture can be printed as extensive as 18″x12″ without debasement of value. You can see this data in different units, like cm, mm, and focuses, too by tapping on the drop-down menu.
You can likewise see the resolution of the picture in ‘PPI’ (pixels per inch) here. Expanding or diminishing this number prompts an adjustment of the pixel nature of the picture.
Since we have gone over the essentials of how the tool used to resize image in Photoshop works, we should see the various ways we can resize an image without surrendering a lot of the quality.
The Most Effective Method To Resize An Image In Photoshop
Resizing an image is exceptionally simple. Pick Image>Image Size
You will see this discourse box.
- Ensure resample is turned on
- Turn on the chain link if you believe the width and level should change together. If not, switch off the chain so you can set your width and level.
- Pick your new size (you can pick different estimation units by tapping on “inches”)
- Click ok

That is all you want to do to resize your pictures. Continue to peruse for additional subtleties on the most proficient method to obtain the best outcomes if you are prepared for that data.
How Is Resolution Measured?
Without excessively confounding things, the resolution is what you see on screen or paper. On-screen you see pixels of light and on paper, you see spots of ink. This is where the terms DPI (dabs per inch) and PPI (pixels per inch) come from. In a misrepresentation, you can consider them the same thing, but specks allude to print and pixels are a digital display. Many individuals mistakingly discuss DPI on screen, this is wrong, however, now you will know what they mean. DPI and PPI are both a method for describing resolution.
You have heard the terms hey resolution, low resolution or low-res. This implies how thick are the pixels (or dabs). Greater thickness = more resolution, or detail. If there isn’t sufficient resolution (the picture isn’t adequately large) then, you will see a recognizable delicateness to the picture, or even jaggies (likewise called pixelization). A lot of resolution won’t influence the picture display quality, you will simply have a superfluously colossal document. So we should track down the best resolution for your necessities.
The objective is to hold the quality as near the first as could be expected and this article will tell the best way to do that. This is one of the enormous things that differentiates the aces from the novices, the nature of the last pictures.
Print Resolution Explained
Print is estimated in dabs per inch (DPI) (LPI Lines per inch or line screen is utilized in business printing). If you have more dots in a square inch, you will have more resolution or detail in your print. Commonplace print resolution is 300dpi (some inkjet printers print better at 360 or 240 for instance, check your specs out). This intends that there are 300 dots of ink for each square inch or written word. If your picture is less, it will look delicate, if it is bigger, there is no advantage as a printer can’t print past its greatest resolution. Alright, how to know if it’s the right size?
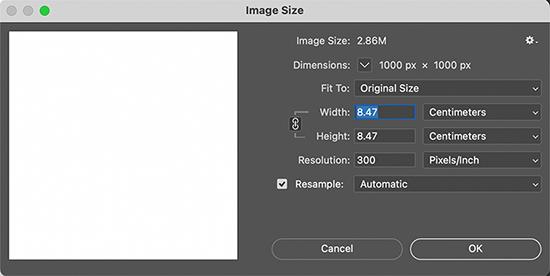
- In Photoshop pick Image>Image size
- Switch OFF resample.
- Enter your target resolution into the Resolution documented, for this situation 300ppi (if you are focusing on 300 DPI, PPI is the digital equivalent)
You will currently see that 939 x 932-pixel pictures can print at 3.13 x 3.1 inches and look overall quite sharp at 300ppi/300dpi. If you want to print bigger you need to choose a bigger picture or scale the picture up.
The issue with inspecting up (extending) is that you will lose picture quality. If you want to downsize the picture (diminish) the quality misfortune isn’t to such an extent as an issue, although you might have to hone a picture if you contract it to an extreme (more about that soon).
Resizing A Picture And Photoshop Interpolation
At the point when you change the size of the picture, Photoshop needs to reproduce the pixels. Photoshop has to know how to stick the pixels together and which ones to discard when you downsize. It likewise has to know how to make pixels while increasing. This cycle is called resampling.
When you scale a picture even by a solitary pixel, the whole picture is resampled or modified. This is the reason making the picture in the right size, in any case, is perfect. Notwithstanding, don’t fear, Photoshop does a truly extraordinary occupation of resampling and commonly you will always be unable to see the distinction in quality.
To resample, Photoshop needs to do the math to know how to reproduce pixels. This math is called addition (Interpolation). The addition is significant because particular kinds of introduction will give you improved results for various sorts of pictures. I will endeavor to keep this as non-specialized in simple language and guide you to the most ideal choices. There were initially 3 sorts of addition in Photoshop (here is a non-logical way for you to check them out).
- Closest neighbor – Think of this as taking a gander at the closest pixel and matching its tone and tone.
- Bi-straight – Think of this as taking a gander at the 4 encompassing pixels and seeing as the normal
- Bi-Cubic – like taking a gander at the 16 encompassing pixels and viewing them as normal. Be that as it may, giving more weight to the 8 nearest pixels.
Commonly bi-straight is best for line workmanship and basic illustrations, whereas bi-cubic is best for photographs and designs containing angles, however, pause, it doesn’t stop here.
Adobe added 2 kinds of Bicubic. They added:
- Bicubic Smoother: Smoothens out curios made in extensions
- Bicubic more honed: Sharpens to bring back lost subtleties while reducing a file
There are 2 additional choices what are they?
Programmed (Photoshop CS6), it chooses Bicubic Smoother (CS6)/Preserves Details (CC) while developing and it picks BiCubic Sharpener while decreasing pictures. Programmed is least demanding more often than not, yet continue to peruse because it probably won’t best the most ideal choice constantly.
Step Interpolation
There is a “secret squirrel handshake” for experienced Photoshop users “in the loop.” This mystery is frequently credited to Fred Miranda, for finding the step insertion. It works like this when you grow or diminish a picture, instead of simply leaping to the last sum, increase it or down at 10% at a time. You will see an undeniable improvement in your picture sharpness and last quality if you are utilizing CS6 or the more seasoned introduction calculations.
Notwithstanding, on testing, I have found that Preserve Details delivers a similar outcome as step and I danger a conjecture that a portion of that is incorporated into the most up-to-date calculation. This was one of the uncelebrated yet truly great individuals in the main arrival of Photoshop CC.
Which Is The Best Resizing Method To Use?
Alright, this is where everything hits real and it’s a great time for you to open the test picture in Photoshop and test it for yourself. You can likewise see me test it in the video above.
I have found for upscaling that Preserve Details functions admirably for some pictures, particularly line craftsmanship and design pictures (although for precise line workmanship, some of the time bi-direct yields improved results).
Be that as it may, at times for photos bi-straight smoother can create more normal (albeit gentler) results which have fewer halos and curios. You can continuously apply some honing to the outcome. The outcomes rely on the amount you are increasing the picture and how definite the picture is versus enormous angle regions, for example, skies in photographs. Along these lines, don’t simply go after auto. Attempt several varieties to check whether you can cajole improved results out of Photoshop, here and there you can.
Ways To Scale Images In Photoshop

Alright, if you are as yet perusing you are either a smidgen further developed, or hungry to realize everything you can. When you are increasing or down pictures here are some tips to keep in mind.
- Continuously view pictures at 100%, there could be no alternate method for telling the genuine quality as this is the main amplification that gives genuine input.
- Consider resizing the picture two times, once for designs, and one more for photographs, and afterward join the outcomes.
- Use resize presets if you are scaling pictures to a set size frequently
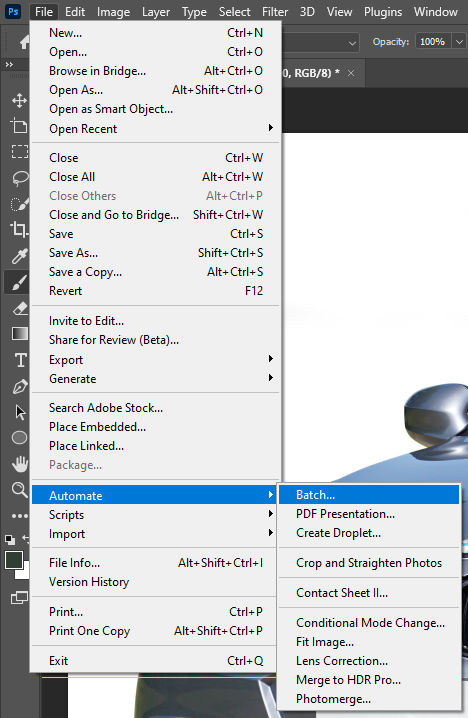
- You can utilize an Image Processor expert to clump process plenty of images. File>Automate>Image Processor Pro
- Recall the additional techniques are accessible for Image Processor Pro, Save For web, trade as, as well as resize.
- If you are expecting to truly extend a picture take a gander at some outsider modules, for example, Alien Skins Blow up or OnOne’s ideal resizes (officially known as Genuine Fractals) which guarantee they can increase pictures to 1000x regardless keep quality.
Picture Size
Adobe Photoshop’s Image Size discourse box contains settings that empower you to resize a picture to specific dimensions or rates of its unique size. You can open this discourse box from the Image menu or by pressing “Alt-Ctrl-I.” With the Resample Image and Constrain Proportions to check boxes dynamic, any decrease in width or level delivers a comparing decrease in the other aspect, yielding a more modest document size too. With Resample Image deactivated, the resolution ascends in esteem as Photoshop spreads a greater amount of the document’s pixels across a more modest region. With Constrain Proportions unrestrained, you can adjust either width or level without changing the two aspects.
Material Size
To decrease a picture by trimming it as opposed to downsampling or scaling back it, you can utilize Adobe Photoshop’s Canvas Size exchange box, get it from the Image menu, or by squeezing “Alt-Ctrl-C.” With the Relative check box deactivated, the qualities you go into the width or level fields become the last elements of the picture.
When you enact the Relative take a look at the box and enter a negative number in either aspect field, Photoshop lessens that aspect by the sum you enter. The intermediary graph in the Anchor part of the discourse box empowers you to determine the place of the first picture size in the modified aspects. Of course, Photoshop sets the intermediary to the middle and eliminates or adds material region to all of the four edges of the border of the document.
Free Transform And Transform
Adobe Photoshop’s Transform and Free Transform orders empower you to intuitively lessen the size of a picture. The Transform orders give individual admittance to the gathering of orders consolidated into Free Transform, including the Scale choice. To get to Scale without anyone else, open the “Alter” menu and pick “Scale” from the Free Transform submenu. To enter Free Transform mode, pick the order from the Edit menu or press “Ctrl-T.” regardless, you can scale picture content by hauling any of the handles that encompass the changeable region, which produces unbalanced results except if you hold down the “Shift” key while you drag.
Holding down the “Alt” key – without help from anyone else or in blend with the “Shift” key – powers Photoshop to change picture content from its middle. To diminish a picture to a particular size, enter aspects or rates in the width and level fields in the Options bar. Click on the connection button between the two aspect fields to deliver proportionate outcomes.
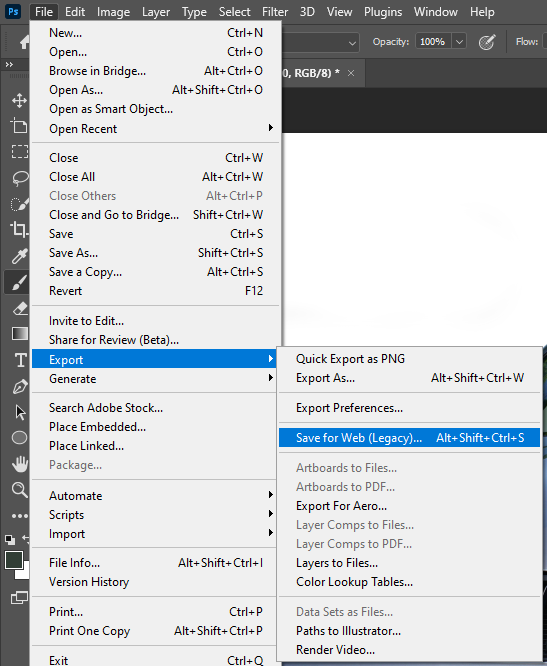
Save for Web and Devices

When you make renditions of an Adobe Photoshop record for use on sites, the save for web and devices discourse box gives you command over the advancement boundaries you want for the online execution of document content.
To get to the save for web and devices discourse box, open the “Record” menu and pick it by name, or press “Shift-Alt-Ctrl-S.” Among its numerous settings, this exchange box incorporates width and level fields you can use to determine the objective size, as well as the resampling technique Photoshop uses to introduce document information. In contrast to Photoshop’s other scaling choices, in any case, save for web and devices does exclude a possibility for lopsided scaling by decreasing rate, even though you can unlink width and level to lessen size excessively by aspect.
FAQs
How do I reduce the size of an object in Photoshop?
To resize a layer or a chosen object inside a layer, select “Change” from the Edit menu and snap “Scale.” Eight square anchor focuses show up around the item. Drag any of these anchors’ focuses to resize the object. If you have any desire to oblige to the extent, hold down the “Shift” key while hauling.
What is Ctrl +J in Photoshop?
This is a Photoshop easy route that will DUPLICATE a selected layer. By pressing Ctrl + J on your keyboard, you will copy anything that you have chosen.
How do I resize an image in Photoshop without changing the canvas size?
The Canvas Size board is available through the Image > Canvas Size buttons found in the top menu bar. Not at all like the Image Size tool, this won’t change the size of your ongoing picture.
How do I make a picture smaller without distorting it in Photoshop?
Select the “Constrain Proportions” option to scale the picture without misshaping it and change the worth in the “Level” or “Width” box.
How do I resize an image without changing the aspect ratio?
Press and hold the Shift key, then grab a corner point, and drag internal to resize the selected region. In this way, the aspect ratio remains the same.
Final Words
If you resized the picture to make it smaller than the first picture, it will seem more modest on the screen. You can zoom by pressing Z on your console and then tapping on the picture to zoom.
Smaller pictures likewise have the advantage of a more modest report size (document size), which is perfect for utilizing on the web.