Resizing a picture is one of the most generally involved abilities in all of Photoshop. It’s so simple, indeed, that even individuals who know for all intents and doesn’t purpose anything about Photoshop figure out how to utilize it to resize their pictures, which should provide you with a thought of the fact that it is so natural to do.
In this instructional exercise, we’ll figure out how to resize an image in Photoshop, just when in doubt to remember so your resized photographs stay fresh and sharp.
Resizing And Image Quality
Resizing pictures in Photoshop might be simple, however, there’s something vital to remember with regards to keeping up with picture quality. As a general rule, it’s OK to make a photograph more modest than its unique size, however, you need to try not to make it bigger sooner rather than later. How about we take a gander at a model.
Suppose I want to make the width and stature of my photograph more modest by 50%. To do that, in the Image Size exchange box, I’ll essentially change both the Width and Height esteems to 50 per cent.
I’ll click OK in the upper right corner of the Image Size discourse box, so, all things considered, Photoshop shuts the exchange box and resizes my picture. Since I made both the width and tallness more modest by 50%, the photograph is currently one-fourth of its unique size.
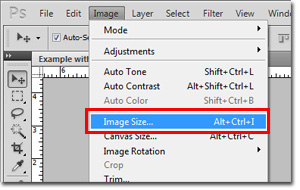
As may be obvious, the photograph is presently a lot more modest however the general picture quality remaining parts pretty reliable. How about we see what occurs, however, if I take this more modest picture and attempt to extend it back to its unique size. To do that, I’ll re-open the Image Size discourse take care of it by going to the Image menu at the highest point of the screen and picking Image Size, then, at that point, I’ll set both the Width and Height esteems to 200 per cent.
I’ll click OK to acknowledge the qualities and close out of the Image Size exchange box, so, all in all, Photoshop develops the picture, making it multiple times the size it was a second prior:
By amplifying the picture, I’ve figured out how to return it to its unique size, when we contrast the quality and that of the first, the developed form doesn’t look as great. We’ve lost a ton of detail in the picture, and it’s beginning to look delicate and foggy. If I somehow happened to expand it much further, the picture quality would deteriorate.
Here’s the reason. At the point when you utilize the Image Size order to make a photograph more modest, Photoshop makes it more modest basically by discarding pixels. It simply takes a portion of the pixels from the picture and throws them out the virtual window. Luckily, Photoshop is great at knowing which pixels to discard without forfeiting picture quality, so making our pictures more modest isn’t normally an issue.
The issue comes in when we request that Photoshop make our pictures bigger. If Photoshop makes them more modest by throwing pixels away, how would you think it makes them bigger? If you replied, “By adding pixels to the picture”, you’d be correct! In any case, here’s the greater inquiry. Where does Photoshop get these new pixels from that it’s adding to the picture? If you replied, “Um, I don’t know. I get it only sort of makes them up out of nowhere”, you’d be correct once more!
Also in that lies the issue. When Photoshop makes a picture bigger, it needs to add pixels that were not there previously, and since Photoshop wasn’t on the scene when you snapped the picture, it has no clue about what a bigger, more nitty-gritty rendition of the picture ought to resemble, and that implies it needs to figure.
Photoshop is an exceptionally strong program and its theories depend on some extremely muddled and progressed math, yet by the day’s end, it’s still a theory, and it won’t figure accurately. The main concern, the bigger you attempt to make your picture, the more terrible your picture will look. Rather than the sharp, exceptionally itemized form you were expecting, you’ll get something that looks dull, delicate and hazy.
So once more, while resizing your picture, it’s alright to make your pictures more modest, you ought to try not to make them bigger at all expense except if you totally couldn’t care less with regards to picture quality. Furthermore, who couldn’t care less with regards to picture quality? That is simply garbage.
Step by step instructions on how to resize an image in Photoshop
It’s extremely simple to resize a picture. Pick Image>Image Size
- Ensure resample is turned on
- Turn on the steel if you need the width and stature to change together. If not, switch off the chain so you can set your width and tallness.
- Pick your new size (you can pick diverse estimation units by tapping on “inches”)
- Press ok
That is all you want to do to resize your pictures. Continue to peruse for additional subtleties on the best way to get the best outcomes assuming you are prepared for that information.
How is Resolution Measured?
Without excessively convoluting things, the goal is what you see on screen or paper. On-screen you see pixels of light and on paper, you see spots of ink. This is the place where the terms DPI (specks per inch) and PPI (pixels per inch) come from. In a distortion, you can consider them the same thing, but dabs allude to print and pixels are an advanced showcase.
Many individuals mistakingly talk about DPI on screen, this is erroneous, presently you will know what they mean. DPI and PPI are both a method for depicting goals.
You have heard the terms greetings resolution, high-resolution, or low-resolution. This implies how thick are the pixels (or spots). Greater thickness = more resolution or detail. If there isn’t sufficient resolution (picture isn’t adequately large) then, at that point, you will see a recognizable delicate quality to the picture, or even jaggies (additionally called pixelization). An excessive amount of resolution, won’t influence the picture show quality, you will simply have a superfluously huge record. So we should track down the best goal for your necessities.
The objective is to keep the quality as near the first as could be expected and this article will tell to the best way to do that. This is one of the large things that differentiate the professionals from the beginners, the nature of the last pictures.
Digital Resolution Explained
Each screen has a local resolution, perhaps it’s 750 x 1334 pixels or 326 PPI as the iPhone retina. 326 alludes to 326 square pixels fit into 1 square inch of the showcase to impeccably match the screen size. In any case, a superior method for estimating screen resolution is with by and large pixels.
For instance, many screens (HD) are 1920 pixels across by 1080 pixels high. 1920×1080.
4K (Ultra HD) is 3840 x 2160. A Canon 5d Mk4 camera is approx. 30 Megapixels (Mega = 1,000,000 pixels). 6720 x 4480 pixels (6720×4480 = 30,105,600 pixels).
Print Resolution Explained
Print is estimated in specks per inch (DPI) (LPI Lines per inch or line screen is utilized in business printing). If you have more dabs in a square inch, you will have more resolution or detail in your print. The ordinary print resolution is 300dpi (some inkjet printers print better at 360 or 240 for instance, check out your specs).
This implies that there are 300 dabs of ink for every square inch or written word. Assuming your picture is less, it will look delicate, on the off chance that it is bigger, there is no advantage as a printer can’t print past its most extreme goal. Alright, how to let know if it’s the right size?
- In Photoshop pick Image>Image size
- Switch OFF resample.
- Enter your resolution into the Resolution documented, for this situation 300ppi (if you are focusing on 300 DPI, PPI is the computerized same)
You will presently see that 939 x 932-pixel pictures can print at 3.13 x 3.1 inches and look quite sharp at 300ppi/300dpi. If you want to print bigger you either need to choose a bigger picture or scale the picture up (resample).
The issue with examining up (growing) is that you will lose picture quality. The bigger you make it, the greater quality you will lose. If you want to downsize the picture (lessen) the quality misfortune isn’t to such an extent as an issue, even though you might have to hone a picture assuming you contract it to an extreme (more with regards to that soon).
Instructions to Describe An Image Size
If somebody requests a picture of a specific size, simply saying “4×6 inches” or “at 300dpi” doesn’t give you enough data. Once in a while individuals even venture to say “300 dpi at 12Mb,” this doesn’t help either because the document size doesn’t have bearing on the actual size of a picture since record pressure and document type all impact this. What you want to know is one of 2 things, all things considered
- The general pixel aspects. Say 3000, 4000pixels.
- Give the objective size AND goal. For instance, 4×6 crawls at 300DPI/300PPI. (Perceive how to edit to a definite size and resolution)
Resizing An Image And Photoshop Interpolation
Photoshop has to know how to stick the pixels together and which ones to discard when you downsize. It additionally has to know how to make pixels when increasing. This interaction is called resampling.
When you scale a picture even by a solitary pixel, the whole picture is resampled or changed. This is the reason making the picture at the right size, in any case, is extraordinary. In any case, don’t fear, Photoshop does a truly incredible occupation of resampling and commonly you won’t ever have the option to see the distinction in quality.
To resample, Photoshop needs to do some math to know how to reproduce pixels. The addition is significant because specific sorts of interjection will give you better outcomes for various kinds of pictures. I will endeavour to keep this as non-specialized in straightforward language and guide you to the most ideal choices. There were initially 3 kinds of interjection in Photoshop (here is a non-logical way for you to check out them).
- Closest neighbour – Think of this as checking out the closest pixel and matching its tone and tone.
- Bi-direct – Think of this as taking a gander at the 4 encompassing pixels and viewing them as the normal
- Bi-Cubic – like taking a gander at the 16 encompassing pixels and seeing them as normal. Yet, giving more weight to the 8 nearest pixels.
Regularly bi-straight is best for line workmanship and basic illustrations, whereas are bi-cubic is best for photographs and designs containing inclinations, yet pause, it doesn’t stop here.
Adobe added 2 additional kinds of Bicubic (In Photoshop CS3). They added:
- BiCubic Smoother: Smoothens out antiques made in enlargements
- Bicubic more honed: Sharpens to bring back lost subtleties while decreasing a record
Stair Step Interpolation
There is a “secret squirrel handshake” for experienced Photoshop clients “aware of everything.” This mystery is regularly credited to Fred Miranda, for finding the step addition. It works like this when you extend or decrease a picture, instead of simply leaping to the last sum, increase it or down at 10% at a time. You will see a stamped improvement in your picture sharpness and last quality IF you are utilizing CS6 or the more established interjection calculations.
Nonetheless, on testing, I have observed that Preserve Details delivers a similar outcome as step and I peril an estimate that a portion of that is incorporated into the freshest calculation. This was one of the unrecognized yet truly great individuals in the primary arrival of Photoshop CC.
Which Is The Best Resizing Way To Use?
Alright, this is the place where everything hits real and it’s a happy time for you to open the test picture into Photoshop and test for yourself.
I have found for upscaling that Preserve Details functions admirably for some pictures, particularly line workmanship and designs pictures although for straightforward line craftsmanship, in some cases bi-direct yields better outcomes).
Some of the time for photos bi-straight smoother can create more regular (albeit milder) results that have fewer radiances and antiquities. You can generally apply some honing to the outcome. The outcomes rely upon the amount you are increasing the picture and how point by point the picture is versus enormous slope regions, for example, skies in photographs. Along these lines, don’t simply go after auto. Attempt a few varieties to check whether you can persuade better outcomes out of Photoshop, some of the time you can.
Getting Resolution
Look at this article I made that clarifies the resolution. It is a straightforward clarification of why portraying pictures as 300DPI, 72dpi and so on amounts to nothing.

Ways to scale Images In Photoshop
Alright, if you are as yet perusing you are either a touch further developed, or hungry to become familiar with everything you can. At the point when you are increasing or down pictures here are a few hints to remember.
Continuously view pictures at 100 per cent, there could be no alternate method for telling the genuine quality as this is the main amplification that gives genuine criticism. Consider resizing the picture two times, once for illustrations, and one more for photographs and afterwards join the outcomes.
Use resize presets if you are scaling pictures to a set size frequently. You can utilize Image Processor professional to clump process a ton of pictures. File>Automate>Image Processor Pro
Recollect the addition strategies are accessible for Image Processor Pro, Save For web, send out as, just as resize. If you are expecting to truly grow a picture take a gander at some outsider modules, for example, Alien Skins Blow up or OnOne’s ideal resizes (officially known as Genuine Fractals) who guarantee they can increase pictures to 1000x and still keep quality.
FAQs
How to resize an image in photoshop In the Layers panel?
In the Layers board, select at least one layers that contain pictures or items you need to resize. Pick Edit > Free Transform. A changing line shows up around all the substances on the chosen layers. Hold the Shift key to try not to mutilate the substance, and drag the corners or edges until it is the ideal size.
How do I resize an image in Photoshop without losing quality?
Firstly, Open Image Size. Your resizing choices live in the Image Size window. To get to the window, open your picture document. Set Your Dimensions. Input your particular aspects. …
Save a Copy. When you have your aspects set, hit OK.
What is the shortcut to resize an image in Photoshop?
To resize a picture or choice, hold down Shift, then, at that point, drag any of the corner handles. It is the shortcut way to resize an image in Photoshop.
What is Ctrl +J in Photoshop?
Ctrl + J Can be utilized to copy the dynamic layer into another layer. If a selection is made, this order will just duplicate the chosen region into the new layer.
How do I resize an image in Photoshop without stretching it?
Select Edit > Content-Aware Scale. Utilize the base change handle to snap and drag it to the top. Then, click on the mark found on the Options board to focus on the changes. After that press Ctrl D (Windows) or Command D (macOS) to deselect, and presently, you have a piece that impeccably fits inside the space.
How to resize a layer in Photoshop?
Select the layer you need to resize. This can be found in the “Layers” panel on the right half of the screen. Then, go to “Edit” on your top menu bar and afterwards click “Free Transform.” The resize bars will spring up over the layer. Intuitive the layer to your ideal size.
How do I resize an image in Photoshop without distortion?
Select the “Compel Proportions” choice to scale the picture without twisting it and change the worth in the “Height” or “Width” box. The subsequent worth changes naturally to keep the picture from twisting.
Final Words
So presently you know at least one or two methods for resizing a picture in Photoshop without losing quality, in addition to extra tips to make photographs greater effortlessly. Regardless of whether you want to accommodate your photograph to a specific aspect or rescale a layer to complete your task, figuring out how to resize a picture in Photoshop is significant. Now explore different avenues regarding each one of these choices and see which one turns out best for you!
