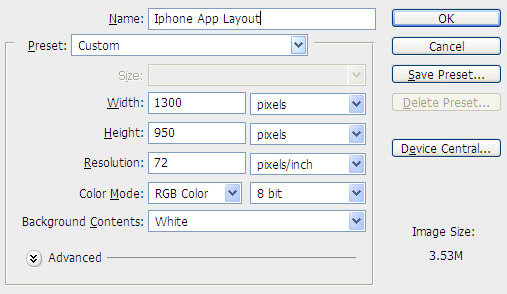
Step:1 - Set up the Workspace

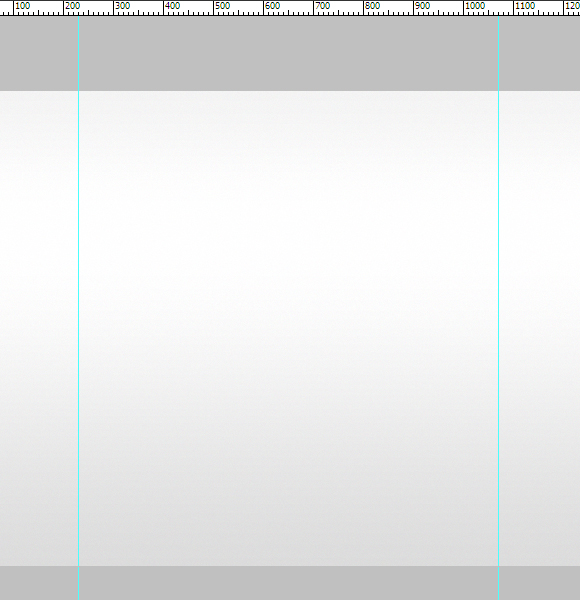
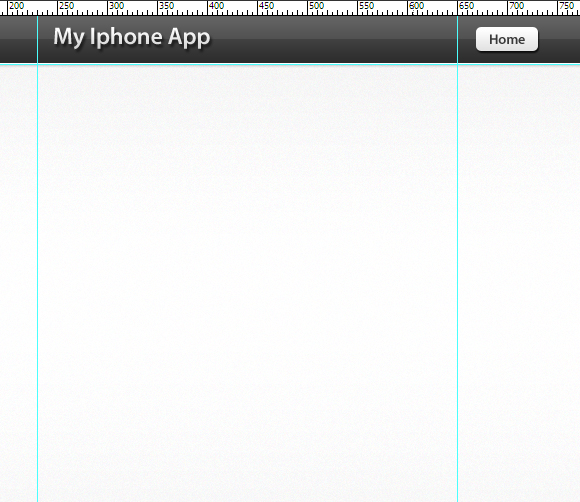
Step:2 - Create the background

Step:3 - Create the header

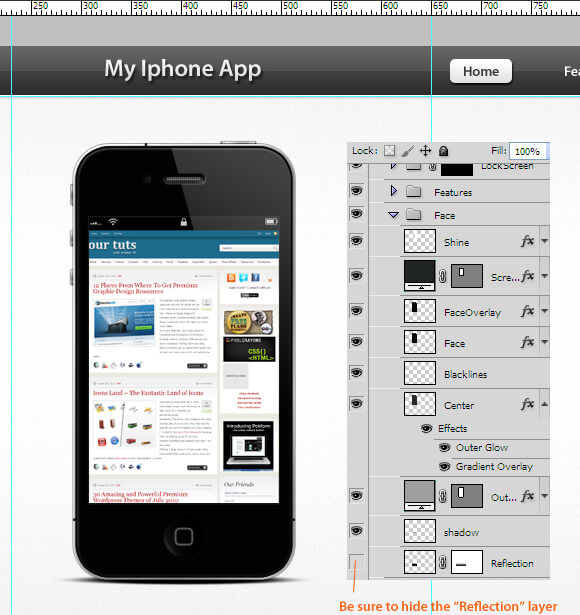
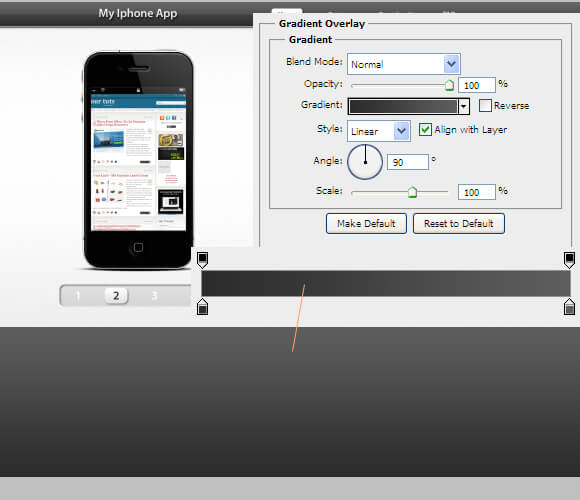
Step:4 - Add an iPhone Image

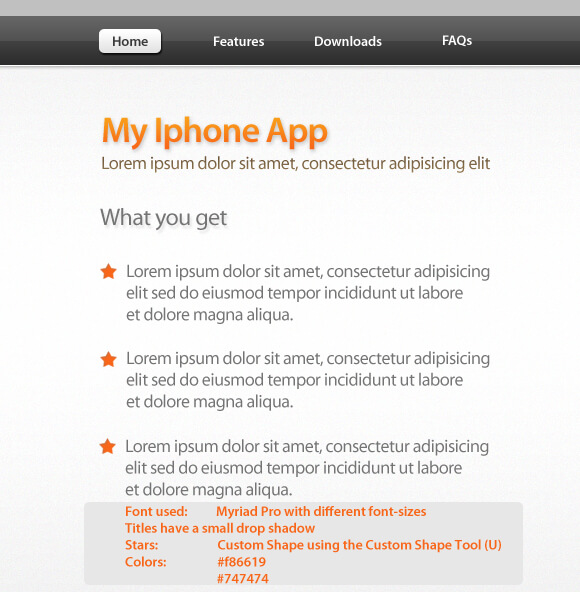
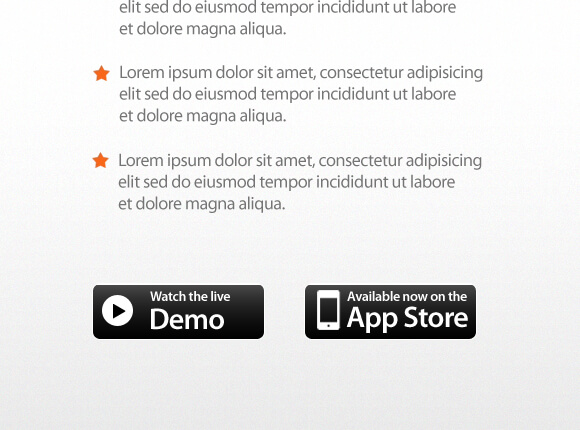
Step:5 - Add Some Text

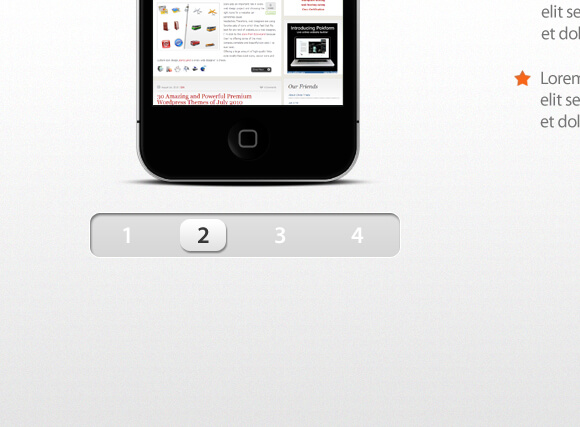
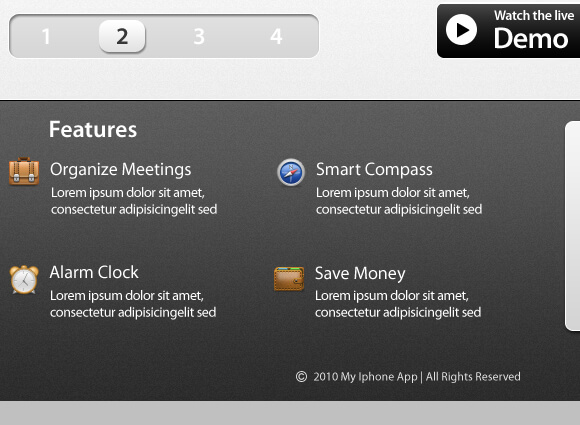
Step:6 - Create an iPhone navigation slider

Step:7 - Create buttons

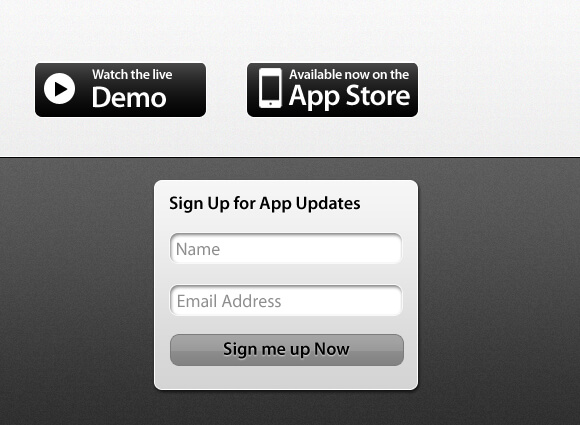
Step:8 - Create the footer background

Step:9 - Create a subscribe box

Step:10 - Finish the footer

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Frequently Asked Questions
How do I make my iPhone icons pretty?
In the popup menu, tap “Pick Photo.” From the camera roll picture picker that pops up, tap the photograph you need to use for the symbol picture. Zoom on the photograph to trim it if you wish, tap “Pick.” Under the “Home Screen Name and Icon” header, you’ll see your custom app symbol.
What app do you use for aesthetics?
You can utilize applications, for example, VSCO and Lightroom to add aesthetically preset to your photographs. You can utilize Adobe Photoshop Express if you might want to make montages and add text to your altered photographs.
How do I customize my iPhone widgets?
Touch and hold a gadget to open the speedy activities menu. Tap Edit Widget. Roll out your improvements, then, at that point, tap beyond the gadget to exit.
Can you put themes on iPhone?
When your iPhone gadget has restarted, you should simply peruse the installed themes. To do this, you want to open the segment Select Themes and check the containers of the subjects you need to alter on your iPhone. You can whenever download more subjects while opening Cydia and by going to the menu segments.
What size should iOS app icons be?
App icons ought to be measured at 1024×1024 pixels. Like Android, the symbol will be resized relying upon the gadget and setting, however, Apple deals with that for you. If you need the particulars on those sizes for visual testing or testing, click here. iOS application symbols should be saved as PNG records.
Which is the best icon changer app?
X Icon Changer is a thoroughly free and valuable application which can assist you with changing and redoing symbols and names for any applications. The new symbols can be looked over a display, other application symbols and bunches of customized icon packs. Our app will make an easy route to the new symbol on your home screen.
How do I change the layout on iOS 15?
Long-press an unfilled region on your home screen. When you are in shake mode, tap the page spots close to the base focal point of the screen. On the Edit Pages screen, ensure the page you need to move is empowered (has a tick mark underneath it). Tap and hold the application page you need to set as your new home screen.
Can you arrange iPhone apps alphabetically?
You can go to Settings/General/Transfer or Reset Phone/Reset/Reset Home Screen Layout. This will put the worked applications in their default areas on the principal page of the Home screen, and organize your additional applications alphabetically.
How do I make custom app icons?
To make a custom app icon, you’ll require an outsider launcher application like Nova Launcher, which is one of the most well-known. Launch the application and immediately go through the arrangement stage. Whenever you’re finished, find the application you need to set a custom icon for and long-tap on it. From the menu that springs up, select “Alter.”
Is Themify free for iPhone?
Themify Icons is a finished arrangement of symbols for use in website architecture and applications, comprising 320+ pixel-great, hand-created symbols that draw motivation from Apple iOS 7 – accessible to people in general that it implies it is 100% free to use.
Final Words on Design Sleek iPhone App Layout in Photoshop
So we have made a full guideline and provided you useful tips to design a sleek iPhone app layout in Photoshop. Hope you will be able to create ios 13 home screen ideas by following the above steps properly.
Source: All images have been collected from here…
Read other Blogs…