
10 Steps to Design Sleek iPhone App Layout in Photoshop
Want to design a sleek iPhone app layout in Photoshop? Yes, you can definitely do it. Because Photoshop is a very powerful software and it has lots of amazing functions to create something new. In this article, we will guide you on how you can design a sleek iPhone app layout using Photoshop that will show iphone home screen layout.
Step:1 - Set up the Workspace

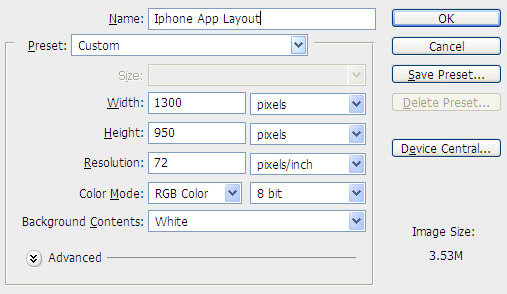
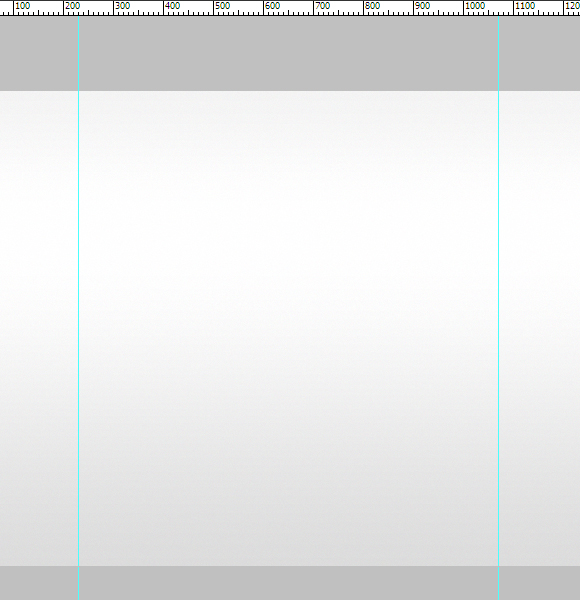
To make an iphone home screen layout first, you need to set up the workspace. Then create a new canvas and write the size 1300×950 px. The layout will be 840px wide. After this, you need to draw 2 vertical guides sizing 230px and 1070px in order to delimit the layout.
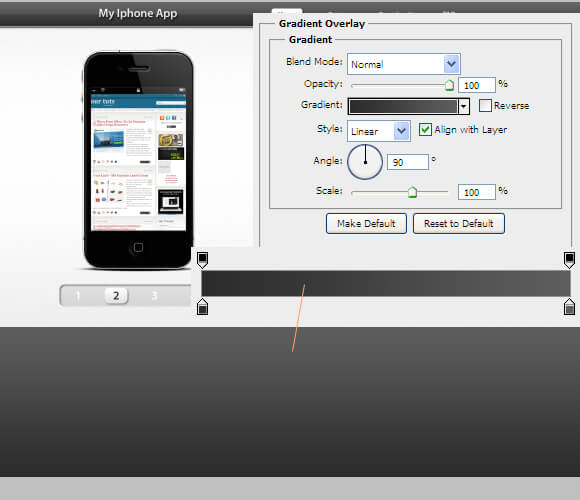
Step:2 - Create the background

Next, you need to add a gradient to the background and add some noise. Then create a new layer, add to it a gradient. The noise can’t be added to the layer, because it has blending options. You should have a stand-alone layer. For making it, you need to create a new layer and merge it with the first one. In this way, you can create a stand-alone layer that supports the noise effect. Then select the last layer, add a uniform noise of 1.5% (Filter->Noise->Add Noise).
Step:3 - Create the header

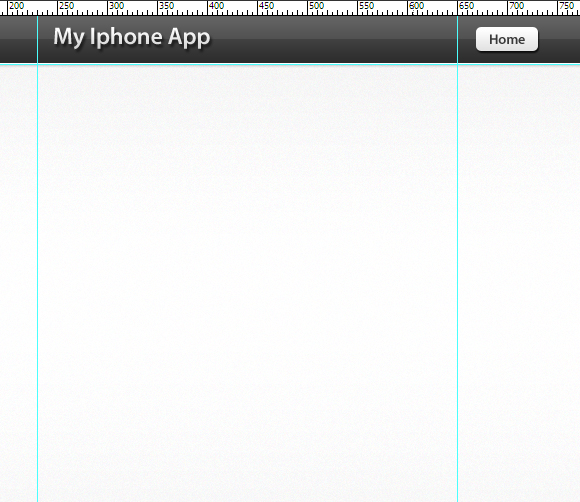
Afterward, select the Rectangle Tool and draw a rectangle shape with a height of 50px and wide of 1300px. Then, apply some blending options like Drop Shadow and Gradient Overlay. Now you need to add a white horizontal line (1px) under the top-bar. Because it will create a deeper effect.
Then, draw another rectangular shape over the header bar (with the height of 25px and the width of 1300px). The shape must be white and keep the opacity to 7-10%. As it will create an Apple iPhone transparency effect.
On the right side of the top bar, you will have to add the navigation menu. Add some text buttons and you can use the Rounded Rectangle Tool for customizing the design. Also, you can use some blending options to make the button look more standard. Keep the font size 14 pixels. After this, place the logo on the left side. In this way, you can create the layout of the header.
Step:4 - Add an iPhone Image

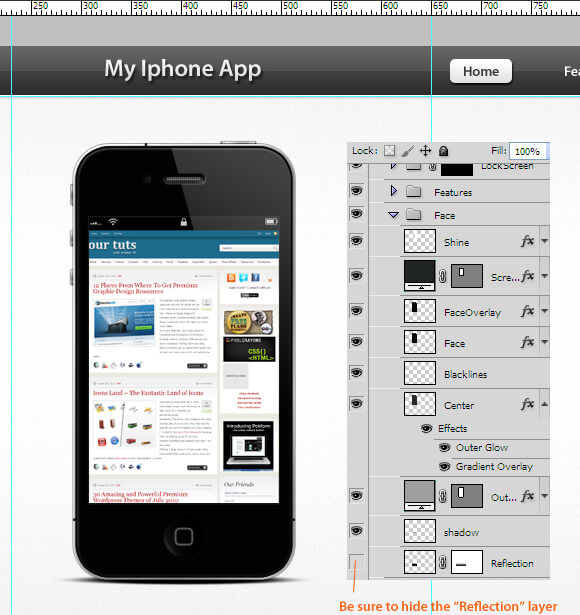
Then add a brand new iPhone image. You can add different ios app icons on that if want & apply ios 14 home screen ideas, screen design etc.
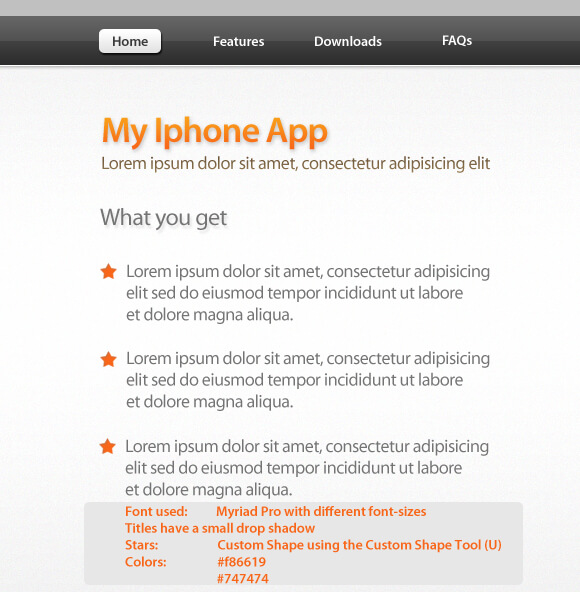
Step:5 - Add Some Text

It is ideal and looks beautiful if you add some text beside the iPhone image. You can include some important features about the iPhone and place it on the right side of the canvas. As a result, the layout will look more attractive.
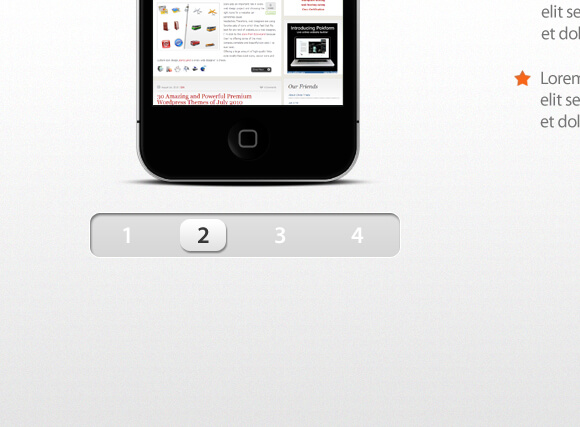
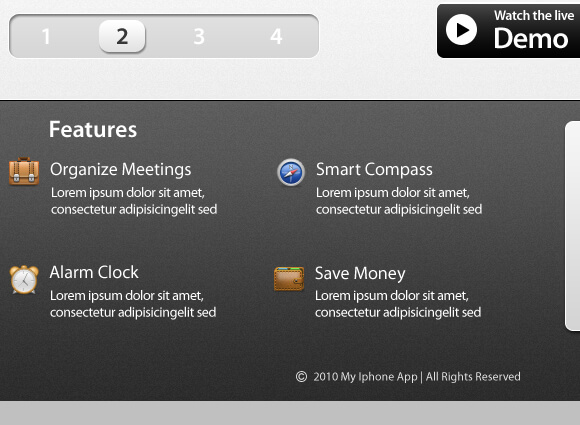
Step:6 - Create an iPhone navigation slider

Next, create a beautiful iPhone navigation slider. Select the Rounded Rectangle tool again and draw a shape under the iPhone keeping the radius of 7px. Add the blending options Gradient Overlay, Inner Shadow, and Stroke. After this, add numbers 1,2,3,4 and make the 2 number black, so that it implies the number 2 is the active button. Then draw a Rectangle Shape on the number 2 and again add blending options like Gradient Overlay, Drop Shadow to focus it more.
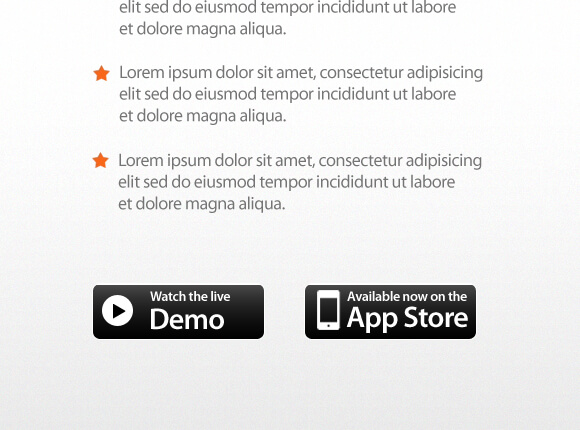
Step:7 - Create buttons

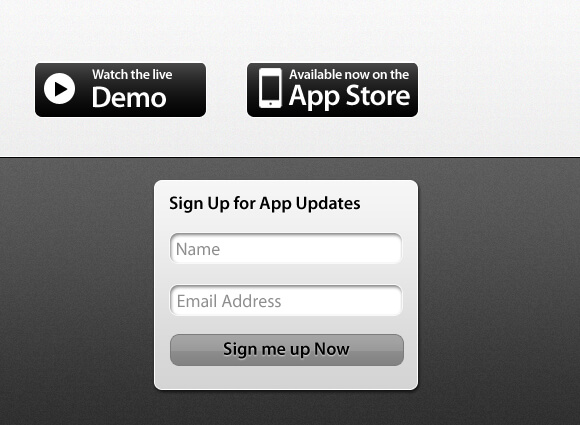
Every iPhone app website needs 2 types of buttons: “Buy this app from Apple” and “Live Demo of the app”. Select the Rounded Rectangle Tool with the same radius of 7px. Draw a shape under the text that you have created in the previous step of ios 14 home screen. Add blending options Gradient Overlay, Stroke. Download a small icon of the iPhone and add it to the button. Then write “Available now on the Apple Store” inside the button.Create the same type of button again and place the new one close to the original. Add the text “Watch a live demo” inside the copied button and design a small play button & app icon as well.
Step:8 - Create the footer background

Now select the rectangular tool. Draw a big shape at the bottom of the canvas of iphone home screen. Add the same gradient that you have used in the “Apple Store” button.
Step:9 - Create a subscribe box

After you have completed the black white footer background, you need to add a “subscribe” box. For this, select the Rounded Rectangle tool and draw a shape with a radius of 7px. Add the blending options and create a beautiful box.
Inside the box, create 2 fields (one is for “Name” and another is for “Email Address”), and below add a sign up button. For creating the 1st field select the Rounded Rectangle Tool again and draw a shape. Stylize it by adding blending options.
Following the same process, create another field. Move the 2nd one under the 1st field. Again do the same while creating the “Sign up” button. If you want to make the “Sign up” button different from the others, then add a shiny effect on the “sign up” button.
Select the layer and subtract the bottom half of the selection using the Rectangular Marquee Tool. Then create a new layer and fill the remaining selection with white. Reduce the opacity to 10% and create a beautiful nice glass effect for the signup button. Write texts to all the buttons.
Step:10 - Finish the footer

Add some texts to the left side of the footer. You can write some excellent features using small icons and it will look great and attractive. Most importantly don’t forget to write the Copyright details at the bottom. Now your layout like ios 14 home screen is ready.
Frequently Asked Questions
How do I make my iPhone icons pretty?
In the popup menu, tap “Pick Photo.” From the camera roll picture picker that pops up, tap the photograph you need to use for the symbol picture. Zoom on the photograph to trim it if you wish, tap “Pick.” Under the “Home Screen Name and Icon” header, you’ll see your custom app symbol.
What app do you use for aesthetics?
You can utilize applications, for example, VSCO and Lightroom to add aesthetically preset to your photographs. You can utilize Adobe Photoshop Express if you might want to make montages and add text to your altered photographs.
How do I customize my iPhone widgets?
Touch and hold a gadget to open the speedy activities menu. Tap Edit Widget. Roll out your improvements, then, at that point, tap beyond the gadget to exit.
Can you put themes on iPhone?
When your iPhone gadget has restarted, you should simply peruse the installed themes. To do this, you want to open the segment Select Themes and check the containers of the subjects you need to alter on your iPhone. You can whenever download more subjects while opening Cydia and by going to the menu segments.
What size should iOS app icons be?
App icons ought to be measured at 1024×1024 pixels. Like Android, the symbol will be resized relying upon the gadget and setting, however, Apple deals with that for you. If you need the particulars on those sizes for visual testing or testing, click here. iOS application symbols should be saved as PNG records.
Which is the best icon changer app?
X Icon Changer is a thoroughly free and valuable application which can assist you with changing and redoing symbols and names for any applications. The new symbols can be looked over a display, other application symbols and bunches of customized icon packs. Our app will make an easy route to the new symbol on your home screen.
How do I change the layout on iOS 15?
Long-press an unfilled region on your home screen. When you are in shake mode, tap the page spots close to the base focal point of the screen. On the Edit Pages screen, ensure the page you need to move is empowered (has a tick mark underneath it). Tap and hold the application page you need to set as your new home screen.
Can you arrange iPhone apps alphabetically?
You can go to Settings/General/Transfer or Reset Phone/Reset/Reset Home Screen Layout. This will put the worked applications in their default areas on the principal page of the Home screen, and organize your additional applications alphabetically.
How do I make custom app icons?
To make a custom app icon, you’ll require an outsider launcher application like Nova Launcher, which is one of the most well-known. Launch the application and immediately go through the arrangement stage. Whenever you’re finished, find the application you need to set a custom icon for and long-tap on it. From the menu that springs up, select “Alter.”
Is Themify free for iPhone?
Themify Icons is a finished arrangement of symbols for use in website architecture and applications, comprising 320+ pixel-great, hand-created symbols that draw motivation from Apple iOS 7 – accessible to people in general that it implies it is 100% free to use.
Final Words on Design Sleek iPhone App Layout in Photoshop
So we have made a full guideline and provided you useful tips to design a sleek iPhone app layout in Photoshop. Hope you will be able to create ios 13 home screen ideas by following the above steps properly.
Source: All images have been collected from here…
Read other Blogs…